Зачем эта дичь вся?
Читать дальшеРубрика: Разработчикам
ТОП 50 шуток программистов о себе
Если вы посмотрите на код, который вы писали более полугода назад, то, скорей всего, вам покажется, что автор – кто-то другой.
Главная проблема при работе со штатом программистов: никогда не поймешь, чем заняты сотрудники, пока не окажется, что уже наступил дедлайн.
Обычно на написание 90% программного кода разработчикам требуется 90% отведенного на проект времени. А дальше случается парадокс: оставшиеся 10% работы требуют … 90 или даже 100% времени.
Дублирование намного дешевле, чем неверная абстракция
Правило трех
Подумайте о математической последовательности чисел. Я называю число 2 и спрашиваю: «Какое следующее?» Возможно, это 3 или 4, но может быть и 1, и 2,1. На самом деле вы понятия не имеете. Поэтому я называю еще одно число последовательности – 4 (теперь имеем 2, 4) и спрашиваю: «Какое следующее?» Вероятно, это 6 или 8, или 16. Опять же, несмотря на нашу растущую уверенность, на самом деле мы не знаем. Я выдаю еще одно число из серии, теперь это 2, 4, 16, и спрашиваю: «Какое следующее?» Имея три точки данных, мозг программиста видит последовательность квадратов и определяет, что следующее число – 256. Это правило трех.
Данный пример и без привлечения кода показывает, что мы не должны сразу предполагать абстракцию или дизайн. С помощью отсрочки правило трех противостоит необходимости борьбы с дубликатами. Отсрочка позволяет собрать больше данных для принятия решения на их основе. Говоря словами Сэнди Мец, «дублирование намного дешевле, чем неверная абстракция».
Разница между «программированием» и профессиональной разработкой ПО
Это нормально, когда у вас в тестах строк больше, чем в продакшен-коде.
Написание кода это лишь малая часть того, что нужно сделать для поставки готового программного обеспечения.
CSS это самый сложный из современных языков.
Не обязательно побеждает лучшая технология. Фактически, часто бывает наоборот.
Ставка вашей зарплаты при выполнении одинаковой работы может отличаться на 100% в зависимости от того, работаете вы в крупной корпорации или маленькой компании.
Умение управлять собственной энергией и настроением это один из самых важных навыков, который пригодится при сложном процессе отладки.
Почему разработчики НЕ бросают свою работу
1. Хорошие отношения с менеджером
2. Мои идеи и мой вклад имеют значение
3. У меня есть возможность работать из дома, когда мне это нужно
4. Дружелюбные коллеги
5. Работа интересная и я постоянно узнаю что-то новое
6. Работа, которую вы выполняете, ценится другими людьми
7. Отсутствие дресс-кода
Проблемы Scrum’a в большинстве компаний
в большинстве случаев применение Scrum’а — внешняя атрибутика и не более … В итоге, вроде бы, всё делаем правильно, но разработку это никак не ускоряет и не облегчает.
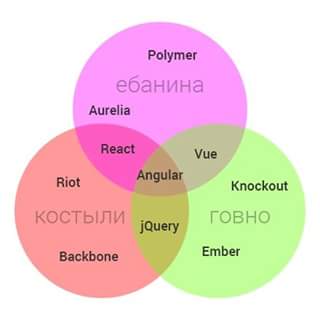
Читать дальшеКостыли, говно, и ебанина
Vlad Balin:
#javascript Эта картинка вызвала оживленную дискуссию в MoscowJS. Люди не понимают разницу между ебаниной, костылями, и говном. Это очень просто, я сейчас объясню.

Костыли – это в своей природе рациональная штука, она решает реальную проблему. Просто делает это кое-как, через жопу, и на скорую руку. Вот, скажем, если ваш программист с тяжелым вздохом говорит – “ладно, сейчас сговнякаем что-нибудь” – будьте уверены, он приготовился делать костыли. “Хуяк, хуяк, и в продакшн”.
А вот ебанина – это совсем другое дело. Она никакого отношения к рациональной реальности не имеет. Она берется не из нее, а целиком из мозга. Это победа интеллекта над разумом. Это, сцуко, Торжество Идеи.
Другими словами, если костыли – это недостаток ума или (чаще) времени, то ебанина – это напротив, избыток и того и другого.
С другой стороны, говно – это просто говно. Если у программиста руки растут из жопы (что в случае программиста надо понимать не буквально, а как отсутствие элементарного эстетического чувства), то независимо от наличия времени и ума не получаются ни костыли, ни ебанина. А выходит какое-то говно. Об этом явлении пишут поэты:
Олег за все берётся смело
Все превращается в говно
А если за говно берётся
То просто тратит меньше сил
Все просто, ну. Русский язык точен. Как можно эти вещи перепутать.
И я должен отметить – это самая правдивая и точная карта технологий JS из всех, что я видел.
is Yii dying?
Вот такой ответ на вопрос is Yii dying? дал один из основных разработчиков
You may be surprised to hear this from one of the YiiSoft core memeber, but DO NOT recommend to start new project on Yii2 or migrate project from other framework to Yii2. It would be much more reliable for you to use Laravel. It is relatively close to Yii by its architecture and approaches, while it has a commercial background and support, which make its future reliable.
Читать дальшеПро программистов в белых халатах и их не взлетевшие проекты
красивые проекты не взлетают, потому что они не успевают взлететь.
Читать дальшеОбработка исключений в крупных проектах
В недрах java.security.KeyStore внезапно делят на ноль. Перехватывают это исключение и …
Читать дальшепросто за-бали уже до чертиков со своими высерами про цеховых рабочих
Утянул у
Gennady Dogaev full-stack web developer (freelance)
ну вот жеж, любое сравнение с обычной работой на потоке тебя подрывает неслабо, судя по прошлому комменту)
Я прямо сейчас кое-что «собираю из готового», и прямо-таки матом не ругаюсь, а разговариваю, поэтому да — меня дико бомбит от этих высеров про цеховых рабочих.
Чисто для примера сборки из всего готового:
- Разработчики фреймворка вообще молодцы и создали классную вещь, но они клали на анимацию при перереходе между страницами (а без анимации SPA по ощущениям таки похуже, чем с ней, даже статья вот есть почему)
- Разработчик плагина для той самой анимации тоже молодец и проделал огромнейшую работу, но не учел особенности при подгрузке данных с сервера и не под каждую верстку оно одинаково хорошо работает
- Ну и разработчики UI-фреймворка тоже конечно молодцы, но они клали на всё вышеописаное
И вот оно по отдельности вообще все офигенное и классное и осталось только все вместе собрать в свой сраный примитивный CRUD, но не тут-то было — всё вместе оно начинает работать криво и ты не нагуглишь почему, потому что до тебя никто не использовал это с тем же UI-фреймворком и большинству не нужна была отдельная анимация для загрузки данных. И начинается самое интересное — понять что не так с твоим сетапом что у тебя оно не работает как ты хочешь, и либо найти воркэраунд методом тыка, либо погрузиться в большое количество кода незнакомых тебе людей чтобы понять до конца как оно устроено и в чем реальная причина твоих бед. Цеховой рабочий, *** !
И я не один раз в подобных проблемах (когда разные «готовые» части вместе не делают то что нужно) разбирался, и в этой разберусь, но покажи мне заводского рабочего, который соберет изделие из нестыкующихся запчастей без инструкции.
Обычная работа на потоке — это когда делаешь всегда одно и тоже, оно не требует индивидуального подхода и результат гарантирован в определенное время. И это не о программировании. Разве если сайты на цмс подымать и использовать исключительно одну и ту же уже готовую тему.
Статическая и динамическая типизация
ЯП с динамической и нестрогой типизацией являются самыми массовыми, потому что разработка на них удовлетворяет – бизнес. а для бизнеса одним из важных параметров является – скорость разработки.
Читать дальшеМикросервисы
А на кой они вам?
Читать дальшеФронтенд разработчик это ИЛИ программист ИЛИ верстальщик
My struggle to learn React
Читать дальшеМонады против исключений
Считается, что исключения это такие грязь и пот для люмпенов, а монады из области чистых идей и разносят их на золотых подносах во дворцах.
Читать дальшеТестируем маршрутизатор Symfony 4.1
Суть улучшений – роуты собираются в здоровенное регулярное выражение.
Таблица ниже показывает сколько времени потребовалось, чтобы найти соответствие заданным маршрутам 50.000 раз.
Колонка Diff показывает, насколько быстрее новый маршрутизатор Symfony, по сравнению с нашим нынешним (3.4).
| Routes. | 3.4 | 4.1 (7d29a4d) | Diff |
|---|---|---|---|
| First static route | 448 ms | 382 ms | -17% |
| Random static route | 1621 ms | 474 ms | -242% |
| Last static route | 1826 ms | 544 ms | -234% |
| First dynamic route | 746 ms | 527 ms | -41% |
| Random dynamic route | 1454 ms | 531 ms | -174% |
| Last dynamic route | 2039 ms | 524 ms | -289% |
| Not Found | 2112 ms | 522 ms | -304% |
Как мы видим, все наши маршруты были найдены быстрее, чем раньше. Особенно заметен прирост скорости на случайном, последнем и когда маршрут не был найден.
Технический долг
Есть такое понятие: «технический долг». Когда ты создаешь и поддерживаешь программу, ты неизбежно допускаешь архитектурные просчеты.
Читать дальшеэкосистема WordPress…
Попросили знакомые глянуть их сайт на WordPress. Обычный новостной, на ColorMag
Стартовая страница 5 секунд открывается.
Посмотрел. 13000 запросов к базе данных!
5 строчек в платном плагине, стало 500. ну и страница за 700мс стала открываться.
Вот никак не проходит удивление от стиля в экосистеме WordPress – там в плагинах постоянно не хватает очевидных 3-5ти строчек…
Мелкие проблемы с Pagespeed Module
Столкнулся с проблемой – на одном из обычнейших сайтов на WordPress c Pagespeed Module
Общение с тех поддержкой закончилось: тогда отключите.
Модуль полезный, но проблема вполне массовая. Спросите у гугла, в поисковой строке
pagespeed.ce
и получите много сайтов, у которых на страницах вместо картинки красуется текст типа:
AND_6508.jpg.pagespeed.ce.MfFZCgE9VJ
14_kuzovnoy-remont-1.jpg.pagespeed.ce.c3936bzszV
Решений несколько – изменения в коде, чтобы после его фильтрации модулем html код не ломался
либо отключить.
Если позволяют настройки хостинга, то можно и в .htaccess
ModPagespeed off
https://stackoverflow.com/questions/21215888/need-to-turn-of-modpagespeed
Но на шаред хостинге, вряд ли сработает.
Проверить, кто виноват:
Добавить параметр
?PageSpeed=off
Как в примере:
https://www.ngxpagespeed.com/resize_rendered_dimensions/image_resize_using_rendered_dimensions.html?PageSpeed=off
Про SPA приложения
SPA требуется когда “экран” должен уметь отображать все что есть в приложении, причем плохо прогонозируемо.
Restfull нужен тогда, когда доступ к данным на сервере планируется осуществлять и не из браузера.
Настоящие эндпойнты(для запроса по ajax) нужны только когда пересылать все данные в браузер избыточно.